Difference between revisions of "Vuejs"
Jump to navigation
Jump to search
(Emacs for Vue.js) |
(add web dev cat) |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 19: | Line 19: | ||
== web-mode == | == web-mode == | ||
| − | Also [ | + | Also [http://web-mode.org/ web-mode] allows to mix html and javascript. |
| + | |||
| + | == Migrations helpers to Vue2 == | ||
| + | |||
| + | see [https://gitlab.com/emacs-stuff/vue-utils vue-utils], a '''very rough''' set of search-and-replace calls to transform some constructs to Vue2 (for example, <pre>tag="{{ value }}"</pre> to <code>v-bind:tag="value"</code>). | ||
[[Category:programming]] | [[Category:programming]] | ||
| + | [[Category:javascript]] | ||
| + | |||
| + | [[Category:Web Development]] | ||
Latest revision as of 23:03, 13 October 2017
What does Emacs offer to work with Vuejs ?
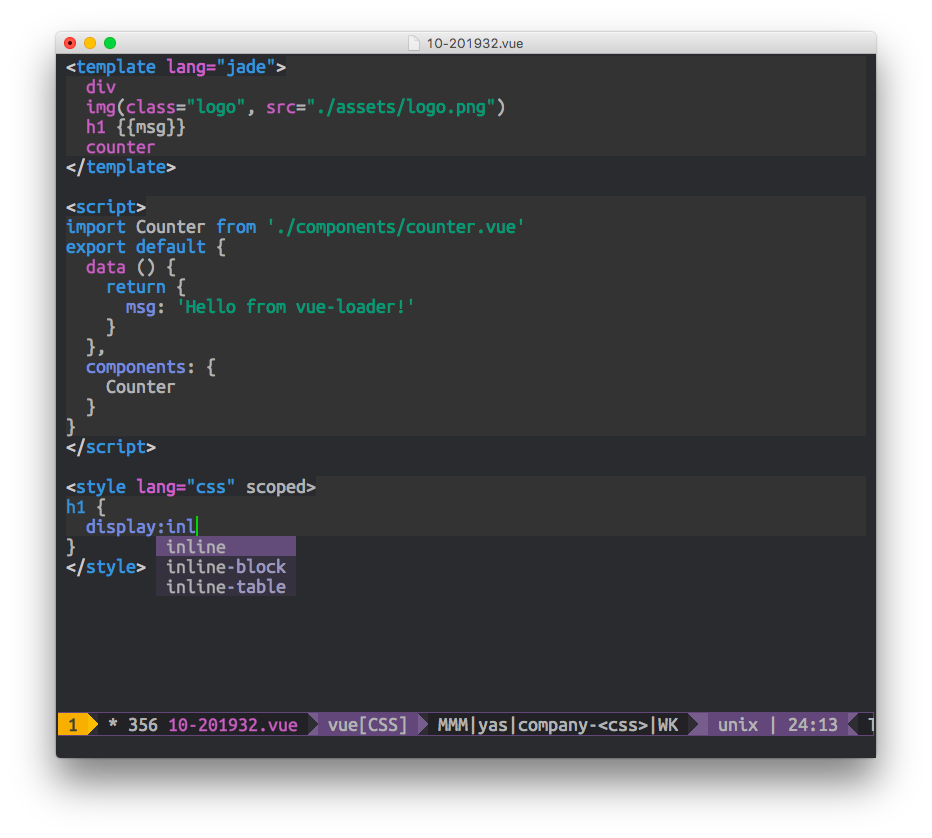
Vue-mode
vue-mode (in MELPA) is a major-mode for vue.js. It is based on mmm-mode, i.e. it allows multiple major modes per buffer and thus allows to have syntax highlighting, completion and flycheckers for html, javascript and css snippets (and now, adapted to Vue).
It also uses js-mode for javascript. You may want to check out other modes like js2-mode that have some more features.
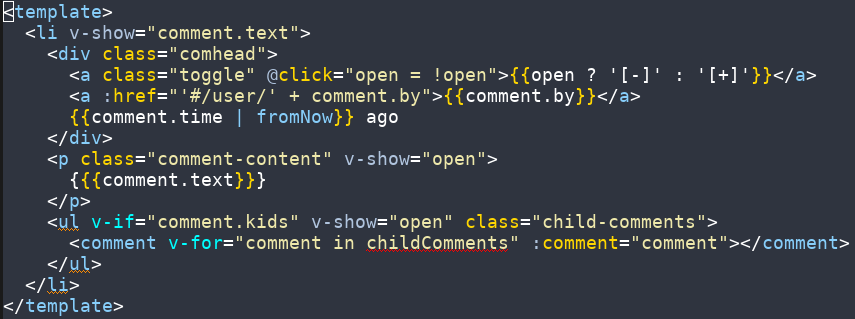
Vue-html-mode
vue-htm-mode (in melpa) gives Vue template support. It is best used with the aforementioned vue-mode.
See also
web-mode
Also web-mode allows to mix html and javascript.
Migrations helpers to Vue2
see vue-utils, a very rough set of search-and-replace calls to transform some constructs to Vue2 (for example,
tag="{{ value }}" to v-bind:tag="value").